Table Of Content

These user experience principles help create products that are easy for users to use. Design principles in UX provide fundamental rules for developing digital experiences that are user-centered, efficient, and intuitive. These criteria prioritize getting to know your audience, optimizing content for maximum use, and creating engaging yet functional experiences across all platforms.
Make Users Feel in Control
Items that appear at the top of a page or app also tend to be viewed as having a higher hierarchy than those appearing below. In digital design, where the product shows up on a screen, colours mix additively, since the screen emits light and colours add to one another accordingly. When different colours are mixed together on a screen, the mixture emits a wider range of light, resulting in a lighter colour.
Interaction designer
When you go job-hunting, remember that different companies might define roles differently, too! Large companies, for instance, tend to hire specialist designers, so they often have specific roles such as “User Researcher” and “Visual Designer”. Small and medium-sized companies, on the other hand, tend to prefer generalists and will have roles such as “UX Designer” or even “UI/UX Designer”.
Principle of Consistency and Standards in User Interface Design
A good UI can also help startups save time and money by including interactive elements. And it can help users understand an MVP more quickly and give them a better idea of what the product is supposed to do. While the saying “a worker is only as good as their tools” is a little controversial, the tools you choose can have a huge impact on how effective your UI design process is. It’s all about finding the right tools for your project and design style, with the features and functionalities that make your life easier. Don’t forget to explore integrations and collaboration features that help you work better with UX designers, developers, and other stakeholders. In this guide, we’ll walk through each step of the UI design process, including tips, tools, and best practices to get you started with UI design.

Offer users easy and obvious ways to reverse their steps when they’ve taken a wrong step. So if a user has made an error, make sure to offer them a clear explanation to understand the error and an easy solution to solve it. Even very simple things such as the colors you use will be viewed differently by different people.
Step 6: Testing and iteration
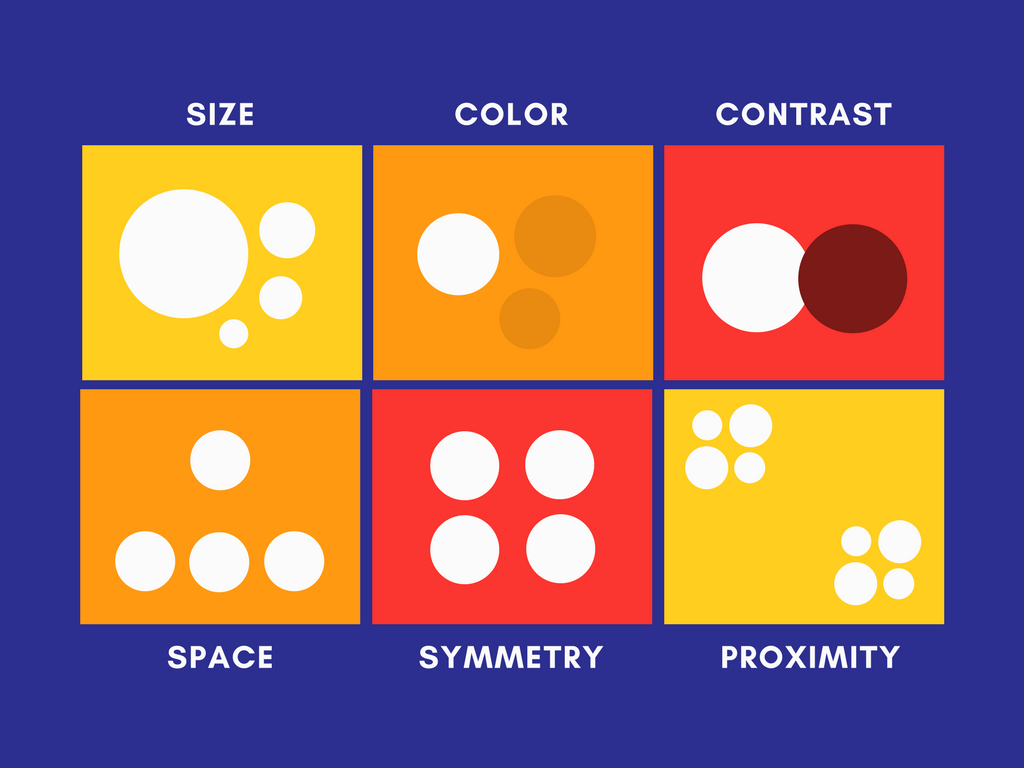
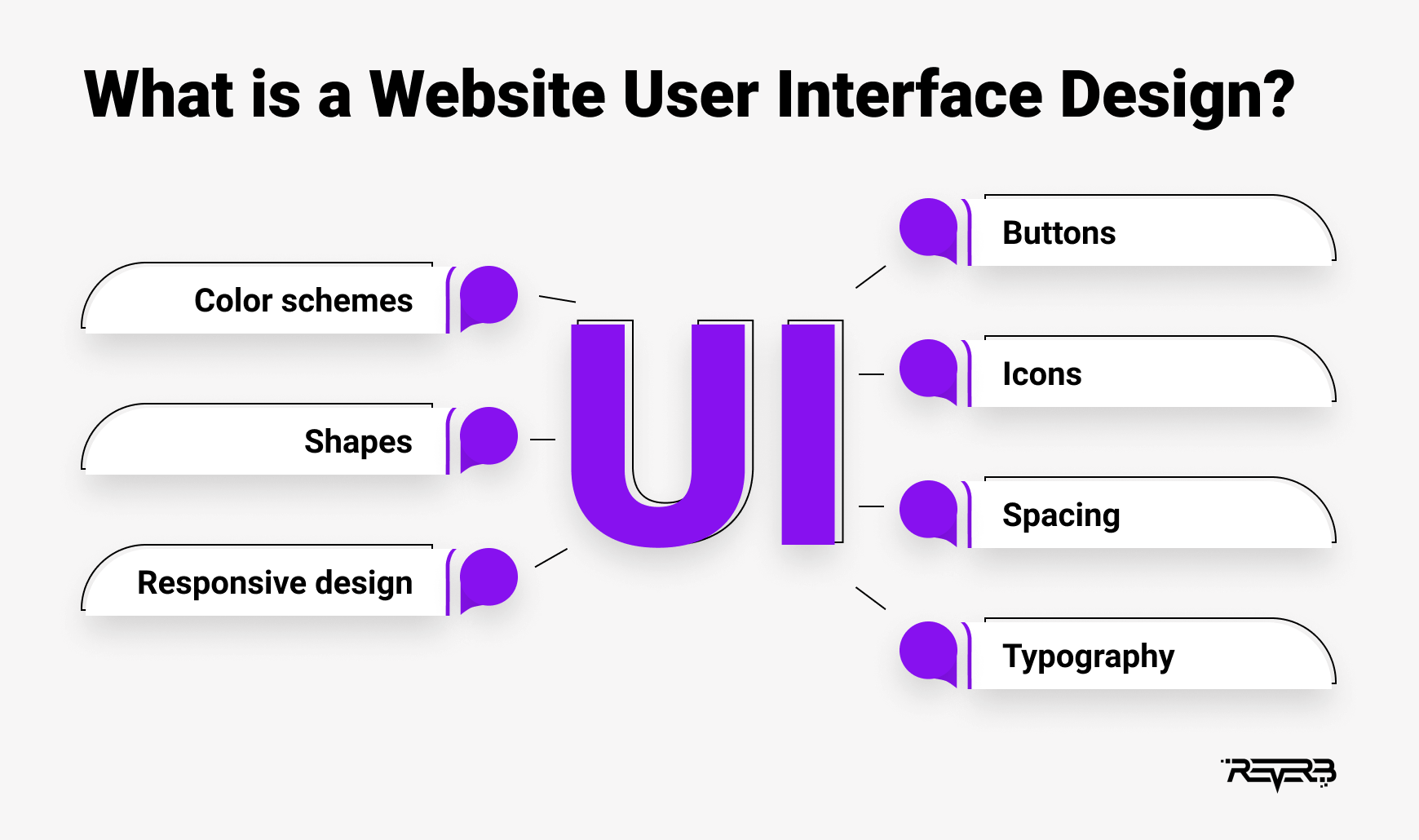
In addition, there are another dozen or so “secondary” design principles that are sometimes included as basics (for example, the Gestalt Principles, typography, color, and framing). User interface design (a.k.a. UI design) is all about creating interfaces that users can interact with. It is the process designers use to build device interfaces with an eye-pleasing outlook and style. UI Designers aim to craft interfaces that users find easy and satisfying to use. It’s true that professionals can come with amazing aesthetics and sometimes are limited in their options. But after all, every CEO is aware that user experience comes at the top of any company in the world – from the smallest studio to Fortune 500 corporations.
By following these stages, UX designers ensure that they create user-centered designs that are both functional and engaging. When you incorporate these strategies, you create a UX design that is usable for people with various disabilities, thereby enhancing the overall user experience. For example, Spotify's UX design process features the use of personalized content recommendations ("Recommended" in the center of this screenshot).
Now that we’ve gone through the 6 main UX roles, you should have a much clearer idea of the one that appeals the most to you. Since team members may be in different time zones, it's important to maintain a workflow where individuals can contribute at their own pace without delaying the project. Clear documentation and updates in shared tools facilitate this asynchronous work.
With One UI 6's quick panel design, Samsung ignores its own principles - SamMobile - Samsung news
With One UI 6's quick panel design, Samsung ignores its own principles.
Posted: Sat, 09 Dec 2023 08:00:00 GMT [source]
In this supportive environment, they can learn from other designers, get critiques on their work, and find challenges to improve their skills. Additionally, we offer many resources such as The Best Figma Plug-ins for Designers or tips on How to Land the Best UX/UI Designer Jobs. Continuing to learn and keeping up with new trends is essential for success as a UI designer.
High satisfaction scores generally indicate a successful UX design. Daily or weekly meetings via video conferencing platforms like Zoom can help team members discuss their progress, brainstorm ideas and address challenges. These regular interactions build a sense of team unity and keep everyone aligned with the project goals.
These are just a few of the many conventions that have been established over years of web design. Negative space — or white space, as it’s often called — is the area of the layout that is left empty. It may be not only around the objects you place in the layout but also between and inside them.
You not only need to make your user interface learnable for new users, but it should also have accelerators that help expert users speed up their processes. From novices to experts, ensure your product is flexible and efficient for all kinds of users. The less time visitors have to spend understanding how the user interface works, the faster they can start using your product or service.
A subtractive mix of colours in paint and print produces the CMYK (i.e., Cyan, Magenta, Yellow and blacK) colour system. Be consistent with navigational mechanisms, organizational structure, etc., to make a stable, reliable and predictable design. Focus on emotion – the pleasure of use is as vital as ease of use; arouse users’ passion for increasing engagement. Use defaults wisely – when you offer predetermined, well-considered options, you help minimize users’ decisions and increase efficiency. Show users where they’ve come from and where they’re headed with signposts/cues.
It’s about showing that the design is reliable, making users more comfortable and confident while interacting with it. UI design concepts are essential for producing user-friendly, aesthetically pleasing, and useful interfaces. These principles help designers build interfaces that are simple to use, navigate, and comprehend, which will boost user engagement, happiness, and the success of the product.
Don’t hold this against users; make it easy to backtrack whenever necessary, by implementing a fast and forgiving undo/redo function. Not only will this help to avoid the frustration of lost data and wasted time, but it gives users the confidence to explore your app and make changes without fear of negative consequences. Above all, never ask users to re-enter info that they have already provided. But it’s important to keep sight of your objectives, and a designer’s personal satisfaction should always be way down the bottom of this list.
Good user interface design principles are easy to state, hard to implement, and surprisingly hard to explain. Here, I list the ten essential design principles of good user interface design. They're the ones that matter most, the ones that matter the most when trying to design a product that's intuitive and usable.


No comments:
Post a Comment